You must be wondering why to use ReactJs instead of multiple options available in the market like Angular and Vue.JS? Though web frameworks have fierce competition, React.js stands out of the box in terms of benefits and exciting features.
Well, let's dive into and take a closer look at why to choose ReactJS? And why should you use it?
What is ReactJS and Why to Use it?
ReactJS is an efficient, flexible, and open-source javascript library that builds dynamic and highly responsive user interfaces.
Launched back in 2013 by the tech giant Facebook, this JavaScript library has continuously gained ground among the developer's community and many business owners.
Facebook developers initially created it for their own use, but later it was declared open source, making it popular among many other developers across the globe.
Because of its popularity, the developers widely adopt it, and so it has become a preferred option for building fast and scalable front-end web applications. As a result, the library has become highly rated and one of the fastest-growing front-end libraries.
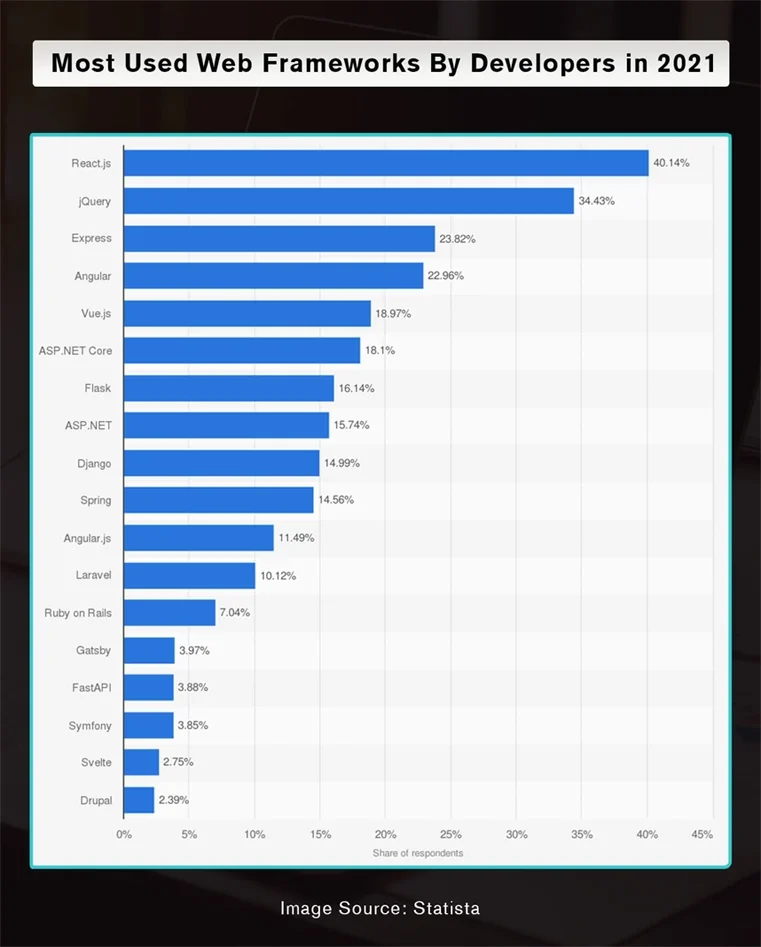
A recent developers survey of Statista 2021 reveals that 40.14% of software developers reported using the React.js framework.

Key Benefits and Reasons to Choose ReactJS in 2023
There is no doubt ReactJs has become the best-suited front-end technology for developers. The reason behind this is the significant benefits and flexibility it provides.
Let's check out what are some benefits of using ReactJS?

Simple and Easy to Learn
ReactJS is very easy to learn and easy to use compared to other javascript frameworks. Anyone from a Javascript background can easily start using ReactJS in just a few days.

ReactJs is SEO Friendly
Search Engine Optimization is essential for any business if they want to bring high traffic to their website.
With ReactJS, you can build SEO-friendly user interfaces, and it also ensures the faster loading time of your webpage.

Reusable Components
ReactJs is based on components. Each component has its own logic, which we can be reutilize wherever required.

Performance
ReactJs enables quality assured and fast development. In addition, it improves performance due to the virtual DOM, which makes the complex apps run quickly.

Community Support
As we know, Facebook launched ReactJS and later made it open source for all. Many developers answer the queries and upload the code on many forums to improve the framework and make it easier for all developers.
Hence the libraries get updated regularly, which makes ReactJS a trustworthy technology.
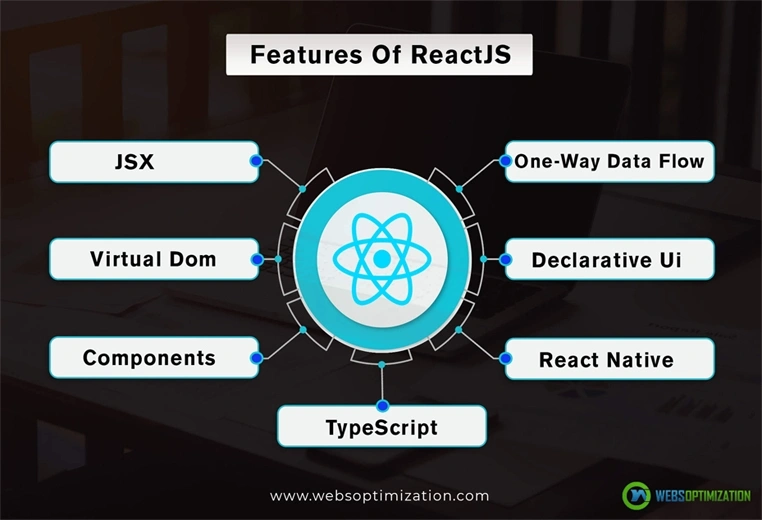
What Are The Major Features of React?

JSX
JSX stands for Javascript XML. It is a fusion of Javascript and Html
It is a markup syntax like HTML used to describe an application's UI appearance. Overall makes the code easy to understand and debug, avoiding the complex javascript DOM structures. We can also write in pure old JavaScript, which makes the development faster and easy.
Virtual Dom
Virtual DOM represents an original DOM that allows React to replicate a web page in its virtual memory.
It has all the properties of real DOM, and only the changed components are updated rather than all the components. This is the reason DOM manipulation is faster than any other framework.
Components
ReactJS is a component-based architecture. The applications are built using components where each component has its logic and controls.
The component's logic is written in Javascript and not in the templates, so it is easy to pass the data through the apps without interrupting the DOM.
One-way Data Binding
As the name one-way suggests, the data flows only in one direction throughout the entire application. The unidirectional data flow is managed by Flux, a Javascript architecture that provides more flexibility and increases the efficiency of applications.
The significant advantage of One-way data binding is that it provides better control within the application.
Declarative UI
ReactJS creates a very dynamic and interactive user interface for both web and mobile applications. The declarative UI makes code more straightforward to debug.
React Native
React Native is a framework based on ReactJs which uses the native components for developing mobile applications. The React Native feature transforms the React code to work in iOS and Android.
TypeScript
TypeScript is a superset of Javascript which allows writing plain old Javascript with Typescript syntaxes. It has also gained popularity among front-end developers as it helps them to add type information to code which lets them find and resolve the bugs faster.

Top-Notch Tools for ReactJS Developers
Storybook

Storybook is a software development environment used to develop the UI components of React. It is an open-source tool that allows developers to develop and inspect UI components in isolation.
Storybook provides an independent environment to write the UI code outside the main application to reuse.
Bit

Bit is a development tool that allows developers to work together on a single component. It is considered the best collaboration platform where developers can search, create and share their react components.
Bit is open source and enables you to write reusable code, so you don't have to reinvent the wheel every time. In addition, you can import any component that suits your requirement.
Reactide

Reactide is the first dedicated react IDE for developing web applications. It is a cross-platform tool that allows you to render the react component in the browser eliminating the dependency of build-in tools and server configuration. The project components can be visualized right into the IDE.
It also provides some GUI controls, which makes it easy to get live feedback from browser simulation. It has a built-in Node.js server integrated with a custom browser simulator.
CodeSandbox

CodeSandbox is a prominent online code editor for developing web applications. This development environment needs no setup. With a single click, you can start a new project using already built templates.
There is also a live preview feature to see how your application reacts when immediate changes in the code are made. This react tool enables you to build react apps in the browser and easily customize the code when required.
React Developer Tools

React developer tools are open source and the most easy-to-use tools for react development. It is an open-source library that examines the components hierarchy and other elements in a React tree.
These tools are available as extensions for Google Chrome and Firefox, which makes the debugging of React apps faster and the testing process faster and more organized.
Evergreen

Evergreen is an out-of-the-box UI framework recognized for its highly polished components used for building the project. The components are develop on top of the React UI Primitive.
It is open-source, and its source code can be accessed in its GitHub repository.
React Bootstrap

React Bootstrap is a collection of Javascript and CSS classes that allows for designing impressive UIs. The creators of React Bootstrap have re-written the JS bits to use the react developer tools with Bootstrap.
Material - UI

Material UI is an open-source library that allows the use of different components to create user interfaces in React applications. It is inspired by Google's Material Design which helps developers to build high-quality, attractive applications. It also has detailed documentation which allows developers to navigate through the framework.
Create React App

Facebook designs this tool to help the developers to speed up by setting the environment for new projects.
Create React App is a single command-line tool that offers a front-end build pipeline, environment for developers and optimizes the app for production. You can set up the React app with a single command without the need for build configurations.
React Sight

React a Sight is a visualization tool that gives the view hierarchy of app components. This tool helps to understand the connection of the components in a tree-like visual structure.
To use this tool, developers require a chrome extension "React Sight" installed on your browser, but first, you should have React Developer Tools in chrome.
React Styleguidist

React Styleguidist is an interactive environment for developing isolated React Components. This tool comes with a dev server and helps developers to focus on one component at a time in one place. As a result, the team can easily share components without any confusion.
Some Popular Web Apps Built using ReactJS

Final Thoughts
There are many compelling benefits of Reacts which have made it so popular among developers and the reason its widely used for development.
So if you're looking forward to ReactJs development services? Get in touch with us today, and our expert team of ReactJs developers will help you with your long-term development needs.