Have you been thinking about your next Java application development project recently?
The recent developments in the field of AngularJS development and the rising popularity of Thymeleaf has raised questions about what to choose and how to move forward.
AngularJS is an MVC framework for single and multi-page app development. While Thymeleaf is more of a template engine for server-side application development.
But Thymeleaf’s popularity is on a steady rise.
The developer community is slowly moving away from ‘once a common’ MVC framework for Javascript-based development.

AngularJS vs Thymeleaf: Real-life Utility & Use Case
AngularJS has been an important part of the MEAN stack for front end development. The core goal of the framework is to simplify development and testing by providing MVC & MVVM architecture.
Thymeleaf, on the other hand, is a template engine – a java tool, that simplifies work for a front-end web or app designer.

Angular is for development while Thymeleaf takes care of the design aspects.
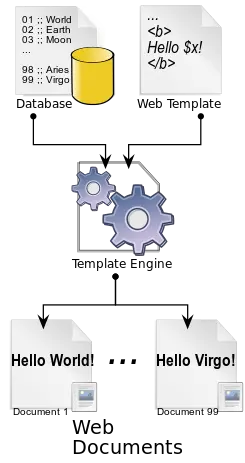
Moreover, Thymeleaf can be said to combine a template with data model and functionality to produce end-result while AngularJS provides actual functionality for an application.
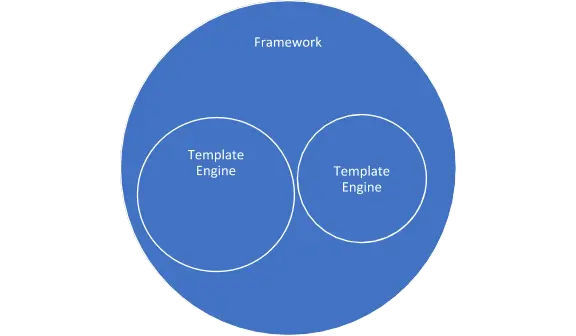
“A Framework Can Have Several Template Engines Embedded in Itself”

Positives & Negatives: Thymeleaf vs Angular Comparison

Thymeleaf
A full-scale server-side Java template engine, Thymeleaf can be used for web as well as local environments.
The template engine brings streamlined templates for development workflows for easier collaboration between development teams.
SEE MORE : Angular VS VueJs - Select the Best Framework for App development
Pros of Thymeleaf
1. Open source
Thymeleaf is a completely open source project with an elaborate documentation and engaged developer community.
This means new features gets rolled out frequently and bugs are removed from time to time.
2. Interoperability between development & design
The template engine allows developers and web designers to collaborate better.
The designers can read the view files and work accordingly without much hassle. Easier collaboration and understanding promises better end results.
3. Powerful expression language
Thymeleaf makes use of Standard Dialect as the expression language which is much better than other template engines like JSP.
4. Supports rich HTML emails
Thymeleaf allows sending of rich emails using Spring e-mail utilities. This means Rich HTML email capabilities are integrated unlike other template engines.
SEE ALSO : Angular Material vs Bootstrap
Cons of Thymeleaf
1. No custom tags
Thymeleaf doesn’t support custom tags (.tagx files). This means that one cannot reuse JSP code as custom tag. So, the reusability issue is something that can turn many developers off.
2. Not compatible with JSP tag libraries
Thymeleaf isn’t compatible with JSP standard tag libraries, which is a common repository of tags to add core functionality to JSP applications.

Angular JS
AngularJS is touted as a ‘Superheroic JavaScript Framework’ by its creators. And why should it not be?
AngularJS is loved by millions in the global developer community and has a great track record of supporting Java-based applications.
Pros of AngularJS
1. Two-way data binding
AngularJS supports two-way data binding. This means changes in the application state gets automatically reflected in the view and vice versa.
Developers can create custom two-way bindings using the built-in ngModel directive.
2. Faster app prototyping
AngularJS is known for rapid prototyping capabilities.
Developers can just present the Angular template to a designer with bare-minimum essentials without having to fiddle with styling and other aesthetics.
3. Responsive websites and apps
AngularJS have been a favorite for many just because it supports responsiveness inherently.
You don’t have to worry about responsiveness because the framework takes care of different elements on its own.
4. MVVM architecture for high performance
Definitely not the last or the least, Angular JS works on MVVM architecture (Model-View-Viewmodel) that simplifies the process of separating development from GUI.
This makes a lot of things easier for developers and at the same time promise high-performance for end-users

AngularJS Cons
1. Mandatory JavaScript support required at client-side
AngularJS requires end-users to work on systems where JS access is mandatorily enabled.
This is a limitation that especially restricts users with older devices to have a great experience.
2. Time consuming and difficult to learn
AngularJS has a lot of features and capabilities that are unique to the framework and challenging.
Learning from scratch for developers who are not acquaint with features like dependency injections, directories, etc. can be a time-consuming process.
3. Not suitable for developers unfamiliar with MVC approach
Angular JS is an MVC framework. This poses a challenge especially for developers who are used to the traditional approach.
SEE ALSO : Best Angular Component Libraries
Conclusion
As you saw above, both AngularJS & Thymeleaf have a different set of use cases. One is a turnkey framework for front end development and the other is a template engine to facilitate streamlined design and app development process.
Both can be used simultaneously on a single project or can be used on case-to-case basis.
Java application development is a complex development activity. Choosing the right stack is essential for success.
If you are not sure of the web flow and web development structure, our experts are available for consultation.
At Websoptimization, we manage complex projects including single and multipage app development. Get in touch now for streamlining your web and app development endeavors, today.